Hasper is a theme for the static site generator hugo that I started hacking primarily for the purposes of serving up content on my own blog dencold.com. It sources heavily from the beautiful casper theme by the folks at Ghost, hence the name: “Hasper”. If you like the styling of casper and use hugo, Hasper may be just what you are looking for.
You can get a sense for what the Hasper theme looks like by browsing around this site. Hasper is responsible for the layout and presentation of everything you see. I also run the latest version of the code here. To give you a quick idea of some of the features in Hasper, here are some screen captures with some highlights:
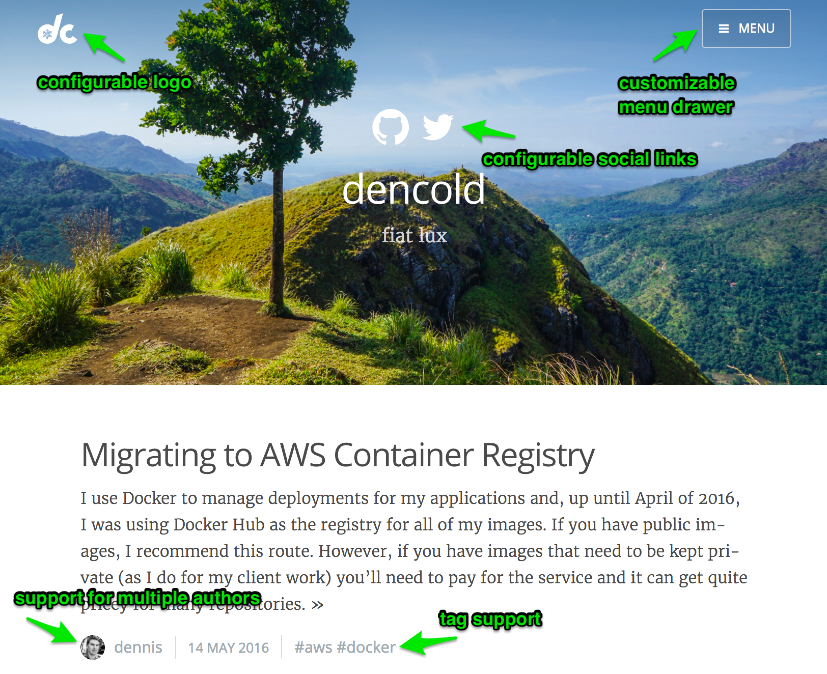
Hasper Home Page

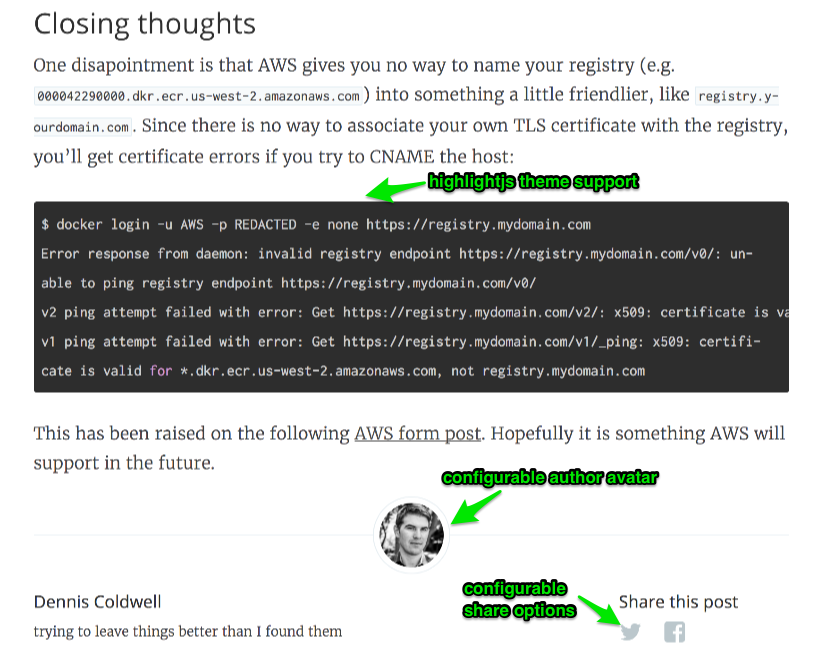
Hasper Post Page

Hasper is open source (MIT licensed) and can be found on github at: https://github.com/dencold/hasper. The README there goes into more detail on how you can install and use Hasper/Hugo for your own personal website.
I welcome comments and feedback via github issues or pull requests. Please let me know if you are using the theme and how it can be improved.
Features
Hapser has a couple of nice features out of the box:
- multiple author support via standard hugo metadata
- linking to individual author bio pages
- beautiful cover/banner image support
- configurable sharing buttons for post details
- full support for highlightjs themes
- splash image size user-configurable
I keep a CHANGELOG and use SemVer to help keep users abreast of any changes that may affect them.
Attribution
Hasper was originally a fork of the hugo-theme-casper. However, the original author was not responding to pull requests, and I had several changes I needed, so I decided to create Hasper instead.